리액트에는 상태(state) 라는 개념이 있다.
상태에 대해서는 나중에 다룰 예정인데,
일단은 state는 컴포넌트 내부에서 변경되는 값을 다루는 객체이자, 변화하면 리랜더링 되고 컴포넌트에 반영되는 변수 정도로 이해해두자.
리액트는 state 값을 추적하고 있다. state의 변화를 감지해서 리랜더링을 진행한다.
추후에 서술하겠지만, 그냥 state 를 변경한다고 해서 변화를 감지하는 것이 아니고, setState함수를 통해 주소값이 변경돼야 상태가 변한 것으로 인지한다. 나중에 상태 관련해서 글 쓸 예정
그리고 한 컴포넌트가 아니라 전역적으로 관리해야 하는 상태를 위해 위해 상태 관리 라이브러리를 사용한다.
useContext()도 있지만 불필요한 리랜더링을 야기할 수 있다.
이러한 상태 관리를 위해 여러가지 라이브러리가 있는데, Redux, Recoil 등이 유명한 것으로 안다.
내가 써볼 라이브러리는 Zustand 이다.
사용은 어렵지 않다.
npm install zustand받아준다 늘 그렇듯이.
참고 : https://github.com/pmndrs/zustand
GitHub - pmndrs/zustand: 🐻 Bear necessities for state management in React
🐻 Bear necessities for state management in React. Contribute to pmndrs/zustand development by creating an account on GitHub.
github.com
zustand 예시 및 설명이 잘 돼있다.
ts 사용 예시이다.
import { User } from "types/interface";
import { create } from "zustand";
interface LoginUserStore {
loginUser: User | null;
setLoginUser: (loginUser: User) => void;
resetLoginUser: () => void;
};
const useLoginUserStore = create<LoginUserStore>((set) => ({
loginUser: null,
setLoginUser: (loginUser) => set(state => ({...state, loginUser })),
resetLoginUser: () => set(state => ({...state, loginUser: null})),
}));
export default useLoginUserStore;creat 를 통해 store 를 만들어 준다.
내부적으로 set 함수를 통해 상태를 변경해준다.
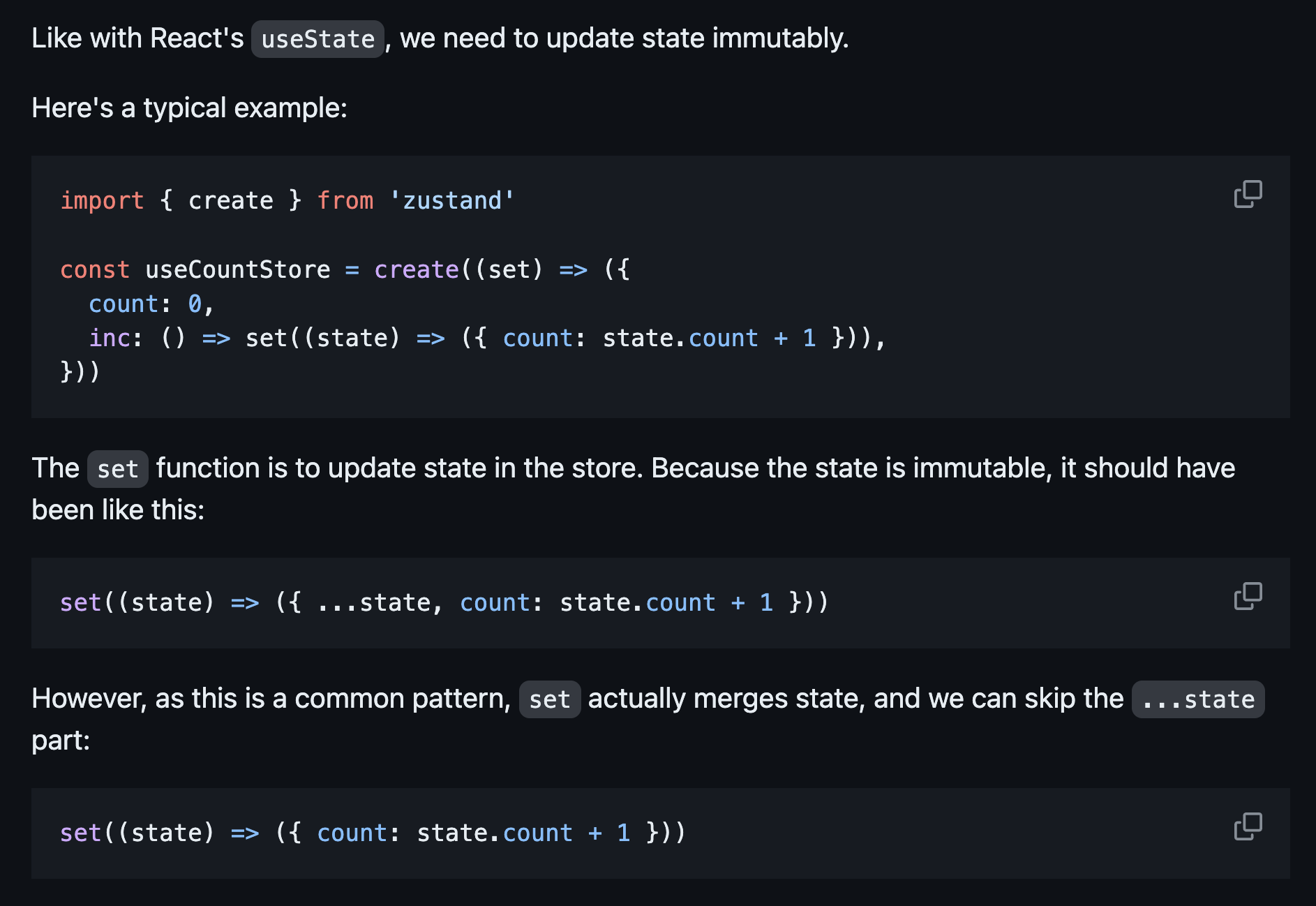
state를{...state}로 넣어준 이유는

요약하자면
리액트와 똑같이 state는 불변으로 유지해야 한다.
즉 초기에 할당한 값 자체를 바꾸면 안되고, 변경을 위해서 항상 새로운 할당을 진행한다.
immutable 유지를 위해 전개 연산자를 통해 state를 복사해준 뒤 상태를 변경한다.
하지만 밑에까지 보면 상태를 병합해주기 때문에 skip할 수 있다는 것도 쓰여있는데, 자세히는 모르겠다.
import { useLoginUserStore } from 'stores'
const { setLoginUser, resetLoginUser } = useLoginUserStore();
const { loginUser } = useLoginUserStore();
이렇게 import 해온 뒤
다른 파일에서 loginUser의 상태를 참조하거나,
set함수를 통해 상태를 변경할 수 있다.
'React' 카테고리의 다른 글
| state, useState (0) | 2024.03.06 |
|---|---|
| React Router, Outlet (0) | 2024.01.29 |
| [블로그 프로젝트] forwardRef를 사용해서 Input 컴포넌트 만들기 (0) | 2024.01.27 |
| 리액트 Ref, state와의 차이 (0) | 2024.01.27 |
| [블로그 프로젝트] DTO 정의 (0) | 2024.01.14 |
