
|
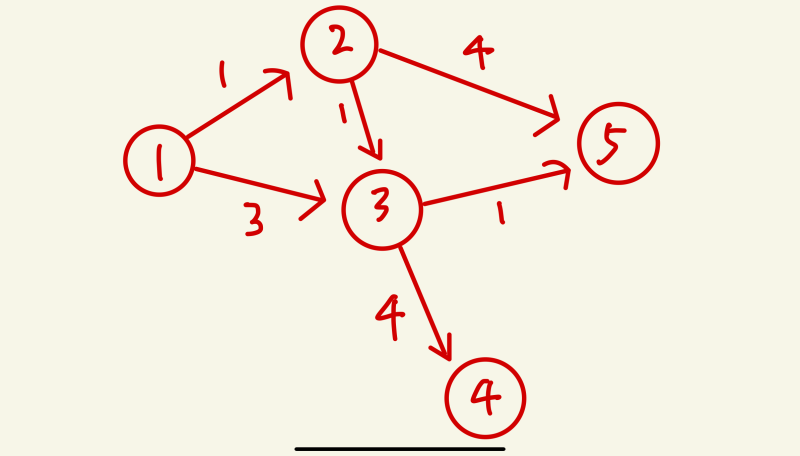
정점
|
1
|
2
|
3
|
4
|
5
|
|
거리
|
0
|
1
|
3
|
INF
|
INF
|
|
정점
|
1
|
2
|
3
|
4
|
5
|
|
거리
|
0
|
1
|
2
|
INF
|
5
|
|
정점
|
1
|
2
|
3
|
4
|
5
|
|
거리
|
0
|
1
|
2
|
6
|
3
|
|
정점
|
1
|
2
|
3
|
4
|
5
|
|
거리
|
0
|
1
|
2
|
6
|
3
|
import java.util.*;
import java.io.*;
public class Main {
static int nodeNum;
static int[] distance;
public static void main(String[] args) throws IOException{
BufferedReader br = new BufferedReader(new InputStreamReader(System.in));
StringTokenizer st = new StringTokenizer(br.readLine());
nodeNum = Integer.parseInt(st.nextToken());
int n = Integer.parseInt(st.nextToken());
int startNode = Integer.parseInt(br.readLine());
PriorityQueue<Node> q = new PriorityQueue<>();
ArrayList<ArrayList<Node>> edge = new ArrayList<>();
boolean[] visited = new boolean [nodeNum+1];
distance = new int[nodeNum+1];
for(int i = 1; i <= nodeNum; i++)
distance[i] = Integer.MAX_VALUE;
for(int i = 0; i <= nodeNum; i++)
edge.add(new ArrayList<>());
for(int i = 0; i < n; i++){
st = new StringTokenizer(br.readLine());
int w = Integer.parseInt(st.nextToken());
int d = Integer.parseInt(st.nextToken());
int v = Integer.parseInt(st.nextToken());
edge.get(w).add(new Node(d, v));
}
q.add(new Node(startNode, 0));
distance[startNode] = 0;
Dijkstra(edge, distance, visited, q);
for(int i = 1; i <= nodeNum; i++){
if(!visited[i])
System.out.println("INF");
else
System.out.println(distance[i]);
}
}
static void Dijkstra(ArrayList<ArrayList<Node>> edge, int[]distance, boolean[] visited, PriorityQueue<Node> q){
while(!q.isEmpty()){
int node = q.poll().vertex;
if(!visited[node]){
visited[node] = true;
for(int j = 1; j <= edge.get(node).size(); j++){
if(distance[node] + edge.get(node).get(j-1).value < distance[edge.get(node).get(j-1).vertex])
distance[edge.get(node).get(j-1).vertex] = distance[node] + edge.get(node).get(j-1).value;
q.add(new Node(edge.get(node).get(j-1).vertex, distance[edge.get(node).get(j-1).vertex]));
}
}
}
}
}
class Node implements Comparable<Node> {
int vertex;
int value;
public Node(int d, int v) {
this.vertex = d;
this.value = v;
}
@Override
public int compareTo(Node p) {
return this.value - p.value;
}
}'알고리즘-문제' 카테고리의 다른 글
| 구름톤 챌린지 4주 차 문제 17 학습 일기 (0) | 2024.02.18 |
|---|---|
| 백준 1436 영화감독 숌 (0) | 2024.02.18 |
| 백준 1074 Z C언어 (0) | 2024.02.18 |
| 백준 숫자카드 2 java (0) | 2024.02.18 |
| [C] 백준 9663번 N-Queen : 네이버 블로그 (0) | 2024.02.18 |